今天要來介紹 Decorator Factory,它可以讓 Decorator 有更多的可能性,撰寫的方法是在 Decorator 外面再包裹一層 function,然後 return Decorator,就可以傳參數到外面包裹的那層 function,由裡面的 Decorator 來接收參數並做更多的事情。
function logger(logMessage: string) {
return function (constructor: Function) {
console.log(logMessage)
console.log(constructor)
}
}
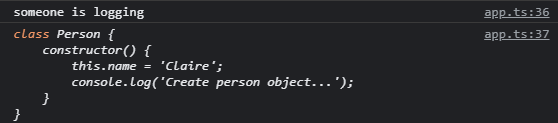
@logger('someone is logging')
class Person {
name = 'Claire'
constructor() {
console.log('Create person object...')
}
}

值得一提的是執行順序,Decorator 是由下往上執行的,跟 JavaScript 不一樣。一樣用剛剛的 Decorator Factory 來做示範:
function logger(logMessage: string) {
return function (constructor: Function) {
console.log(constructor)
console.log(logMessage)
}
}
function signOut(signOutMessage: string) {
return function (constructor: Function) {
console.log(signOutMessage)
console.log(constructor)
}
}
@signOut('sign out')
@logger('log in')
class Person {
name = 'Claire'
constructor() {
console.log('Create person object...')
}
}

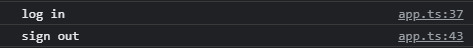
這邊可以看到是先 console 出了 'log in',才接著 'sign out',所以要特別記得這邊的執行順序跟 JavaScript 是相反的!不過如果是在 Decorator Factory 裡面的程式碼的話(寫在 return 的上方),那順序就會跟我們習慣的一樣是由上而下執行的了。
另外還有一點非常重要的是,Decorator 只會在定義的時候就執行完畢,什麼意思呢?比如說今天在一個 class 前面放了 Decorator,那它在一開始就會執行完畢了,如果後面還有用 class 創造的實例,並不會讓 Decorator 再重新執行一次,Decorator 的用意是對原本的 class、函式、參數、屬性裡面的東西再多做一些事情,至於後面怎麼新增或呼叫等等,都不關它的事了。
今天的學習筆記到這邊,謝謝閱讀。:)
